In a
previous entry, I posted code for hack I came up with to add vertical scrolling to the sidebar of a web-based application I'm developing in
Shiny (using
shinydashboard). Since then, I've bumped into two more issues, leading to two more hacks that I'll describe here.
First, I should point out that I'm using the DT 0.1, shiny 0.12.1 and shinydashboard 0.5.0 packages. DT provides an interface to the DataTables JavaScript library, which handles rendering and processing of the table in the browser. Future updates to any of them could make these hacks (and previous one) unnecessary, or could just as easily break them. I also want to emphasize that these are true kludges, not to be held up as examples of good programming practice.
The main body of my application uses tabs, and on one of the tabs I expose a data frame (read only) using
DT::dataTableOutput() in the user interface file and
DT::renderDataTable() in the server file. The application allows the user to restrict which rows are displayed by setting filters on one or more columns, implemented by adding the option
filter = "top" to the invocation of
renderDataTable(). Clicking in a filter box expands the box by placing either a double slider (for numeric columns) or a
selectize control (for text columns) beneath the box. This will prove to be significant.
Problem 1: Horizontal Scrolling
In some cases, the data frame will be too wide to fit on one screen. Adding the option
scrollX = TRUE to
renderDataTable() causes DataTables to add a horizontal scroll bar to the table when needed. According to the
documentation for the DT package (the note at the end of section 2.7),
"The position of column filters may be off when scrolling is enabled in the table, e.g. via the options scrollX and/or scrollY."
Sure enough, if the
scrollX option is turned on, the table fails to adjust its vertical spacing properly when the user clicks in a column filter control. As a result, only a very small sliver from the top of the selectize or double slider control is visible, making input nigh unto impossible. This happens whether the filter controls are positioned at the top or bottom of the table.
The best solution I could come up with was to omit
scrollX = TRUE, which lets the filters behave properly. That leaves the matter of those wide tables to resolve. My solution was to hack the CSS for the user interface. In the earlier post, I showed the CSS hack to get vertical scrolling in the sidebar, adding the following to the .ui file:
dashboardSidebar(
tags$head(
tags$style(HTML("
.sidebar { height: 90vh; overflow-y: auto; }
" )
)
),
...
To add horizontal scrolling to the data table, when needed, I just add one more line:
dashboardSidebar(
tags$head(
tags$style(HTML("
.sidebar { height: 90vh; overflow-y: auto; }
.dataTables_wrapper { overflow-x: scroll; }
" )
)
),
...
So far, that seems to work.
Problem 2: Undoing a Row Sort
To allow the user to sort the data by one or more columns, I added the following options to
renderDataTable():
extensions = c('ColVis', 'ColReorder'),
options = list(dom = 'C<"clear">Rlfrtip',
colReorder = list(realtime = TRUE))
(The
ColVis extension adds a button to let the user select which columns to display, and has nothing to do with the problem at hand.) With the
ColReorder extension installed, clicking repeatedly on a column heading toggles between ascending and descending sorts using that column. (Shift-clicking other column headings invokes secondary, tertiary etc. orderings).
That's handy, but what if the user wants to go back to the original ordering? In earlier versions of the DataTables library, clicking a heading cycled through ascending order, descending order and no sort. According to the
discussion here, that last option was unintended by the author of DataTables, and he removed it in a recent version. As I read the discussion, it may come back in some future version, but for now it's gone. There are alternative mechanisms to undo the sort, but they currently require a separate control to activate them. As
Yihui Xie, the developer of the DT package, points out:
"It will be awkward to provide a separate button such as Remove Sorting in the UI that does this job."
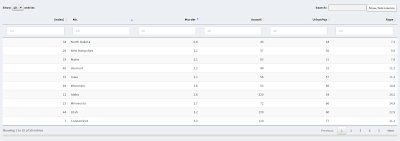
It may help to start with a screen shot of a typical table, before applying the hack. The data comes from the USArrests data set in the datasets package.
 |
| Data table before the hack |
I clicked on the "Murder" column, and then shift-clicked the "NA." (state name) column twice, to sort by ascending murder rate, breaking ties in reverse alphabetical order by state. Note the row numbers on the left and, significantly, the lack of an option to sort on them. In this particular case, the data comes in alphabetical order by state, so sorting on the state column would restore the original order. Other data sets may not come with the data ordered according to any of the variables, so that is not a viable option in general.
My hack is to turn the row indices into a sortable column of data. First, I need to remove the exiting column, which turns out to be the row names of the data frame. In the USArrests data frame, the state names are the row names, but this copy was pulled from a table in an Excel spreadsheet, where the state names were interpreted as a column of data without a column heading (hence the automatically supplied "NA." heading). Since that left the data frame without row names, a default set of names (the row numbers) were automatically supplied.
Removing the row names is easy: add the option rownames = FALSE to the call to
renderDataTable(). The next step is to add a column of row indices to the data set. In the server portion of my code, there is a function that lets the user specify an input file and then reads the data into a data frame named
x. Adding the line
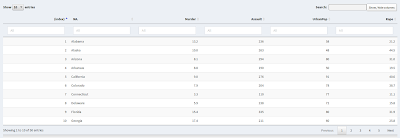
creates an additional column, with the unconventional (but legal) name "(index)". The column name was chosen in part to make it unlikely that it will collide with an actual column heading. The new column will automatically be given a sort control, as shown in the next screen shot:
 |
| Data table (sorted) after hack |
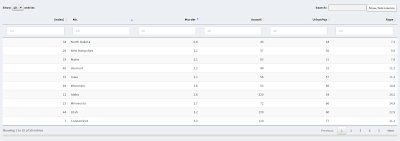
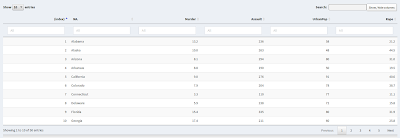
Clicking on the "(index)" column sorts the data into its original order:
 |
| Data table in original order |
Clicking again sorts it into the reverse of the original order, although I do not see that as a particularly useful option.
Note: All syntax highlighting in this post was
created by Pretty R at inside-R.org.